Mọi doanh nghiệp nhỏ đều cần có một trang web nếu họ muốn nâng cao nhận thức về thương hiệu, thiết lập uy tín và cho phép mọi người khám phá thêm về các sản phẩm hoặc dịch vụ của họ.
Tuy nhiên, với rất nhiều công cụ xây dựng trang web trên thị trường, việc cố gắng quyết định công cụ nào phù hợp với nhu cầu của doanh nghiệp nhỏ của bạn có thể khiến bạn choáng ngợp.
Trong hướng dẫn này, chúng tôi đã hoàn thành công việc khó khăn cho bạn bằng cách tổng hợp 10 công cụ xây dựng trang web hàng đầu dành cho doanh nghiệp nhỏ. Chúng tôi tiết lộ những ưu và nhược điểm của từng nền tảng, bao gồm những gì chúng phù hợp nhất, giá của chúng, v.v., để giúp bạn xác định trình tạo trang web hoàn hảo cho mình.
Chúng tôi cũng xem xét khả năng mở rộng và hỗ trợ khách hàng khi thu hẹp các tùy chọn này.
- Dễ sử dụng: Các công cụ xây dựng trang web hoàn hảo sẽ giúp việc tạo trang web từ đầu trở nên dễ dàng—ngay cả đối với những người không có kiến thức thiết kế web trước đó.
- Giá trị đồng tiền: Mặc dù có rất nhiều công cụ xây dựng trang web giá rẻ trên thị trường, điều quan trọng hơn đối với các chủ doanh nghiệp nhỏ là sử dụng một nền tảng mang lại giá trị tốt nhất cho những gì họ phải trả.
- Các tính năng: Để một công cụ xây dựng trang web cho phép chủ sở hữu doanh nghiệp tạo trang web có nhiều chức năng nhất có thể, thì phải có một số tính năng bắt buộc. Chúng bao gồm thiết kế đáp ứng, điều hướng dễ dàng, biểu mẫu liên hệ, tính năng SEO và khả năng viết blog , trong số những thứ khác.
- Khả năng mở rộng: Mặc dù một trang web dành cho doanh nghiệp nhỏ có thể bắt đầu với quy mô nhỏ, nhưng nó sẽ cần có khả năng mở rộng phù hợp với nhu cầu của doanh nghiệp và nội dung web của nó.
- Hỗ trợ khách hàng: Điều quan trọng là người xây dựng trang web cung cấp hỗ trợ khách hàng phong phú thông qua biểu mẫu liên hệ, trò chuyện trực tiếp, hỗ trợ qua điện thoại, diễn đàn trực tuyến, v.v.
-
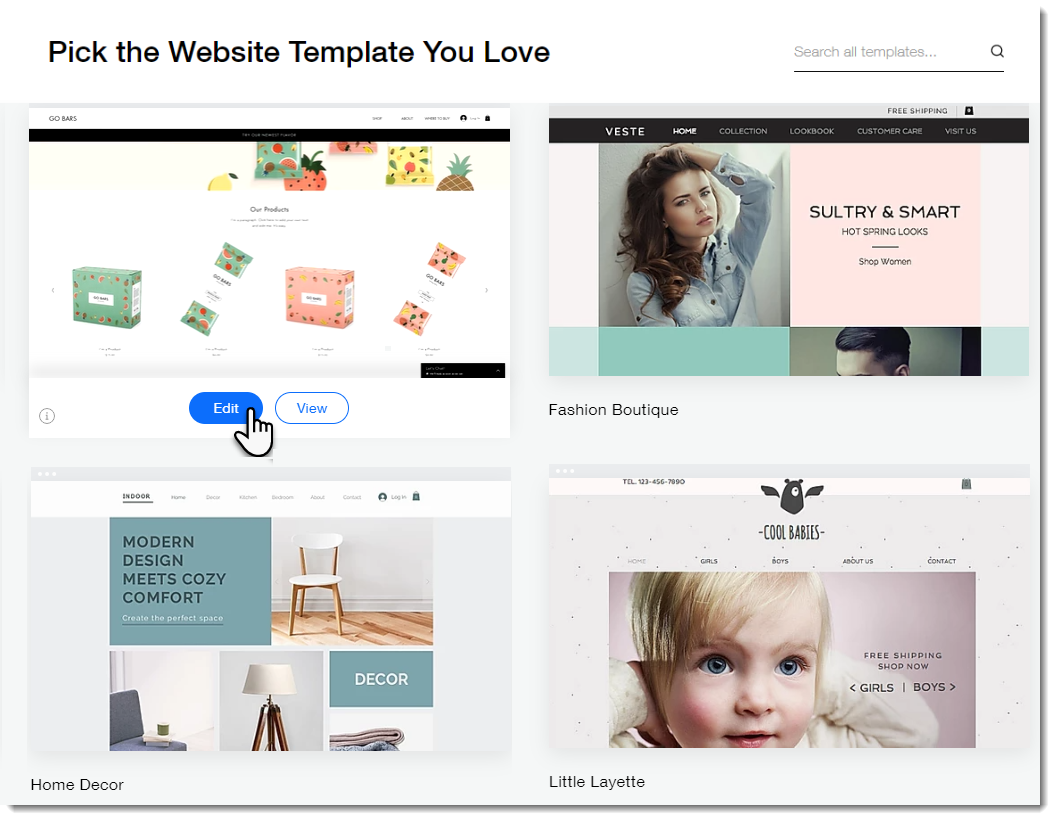
Wix
Wix là một công cụ xây dựng trang web cho phép người dùng xây dựng trang web của riêng họ mà không cần bất kỳ kiến thức mã hóa hay kinh nghiệm thiết kế nào. Nó được tạo ra vào năm 2006 bởi những người sáng lập Avishai Abrahami, Nadav Abrahami và Giora Kaplan.

Ưu điểm
- Bạn có thể dễ dàng nhập một trang web hiện có vào Wix bằng cách sử dụng công cụ chuyển trang của họ.
- Bạn cũng có thể tùy chỉnh giao diện trang web của mình bằng cách sử dụng một trong các chủ đề tạo sẵn đã được tối ưu hóa cho thiết bị di động hoặc bằng cách tạo chủ đề của riêng bạn bằng mã HTML/CSS.
- Ngoài ra còn có các tùy chọn để thêm chức năng Thương mại điện tử nếu bạn muốn bán sản phẩm trực tuyến , cũng như các tính năng như đặt lịch hẹn và tích hợp phương tiện truyền thông xã hội.
- Tên miền miễn phí và gói lưu trữ được bao gồm trong phí đăng ký của bạn đối với các gói trả phí.
Nhược điểm
- Bạn chỉ có thể sử dụng một tên miền cho mỗi tài khoản, nghĩa là nếu muốn có nhiều tên miền (chẳng hạn như www.example.com và example.com), bạn sẽ cần hai tài khoản.
- Tốc độ tải chậm hơn so với một số đối thủ cạnh tranh.
- Đắt hơn các tùy chọn khác cung cấp các tính năng tương tự.
-
Shopify
Shopify được thành lập vào năm 2006. Shopify tự giới thiệu mình là “nền tảng thương mại tất cả trong một để bắt đầu, điều hành và phát triển doanh nghiệp” đồng thời hỗ trợ các trang web và cửa hàng trực tuyến của hàng triệu doanh nghiệp trên toàn thế giới.

Ưu điểm
- Shopify cho phép bạn bán sản phẩm từ trang web của mình mà không cần đến nền tảng bên ngoài như Amazon hoặc eBay—bạn chỉ cần sử dụng chức năng Thương mại điện tử tích hợp của họ.
Nhược điểm
- Nó không thể tùy chỉnh như một số tùy chọn khác hiện có và có một số tính năng không được bao gồm trừ khi bạn trả thêm tiền (như công cụ SEO).
- Nếu bạn hiện có một trang web, có thể khó chuyển tất cả thông tin của bạn vào Shopify (mặc dù có nhiều cách để giải quyết vấn đề này).
-
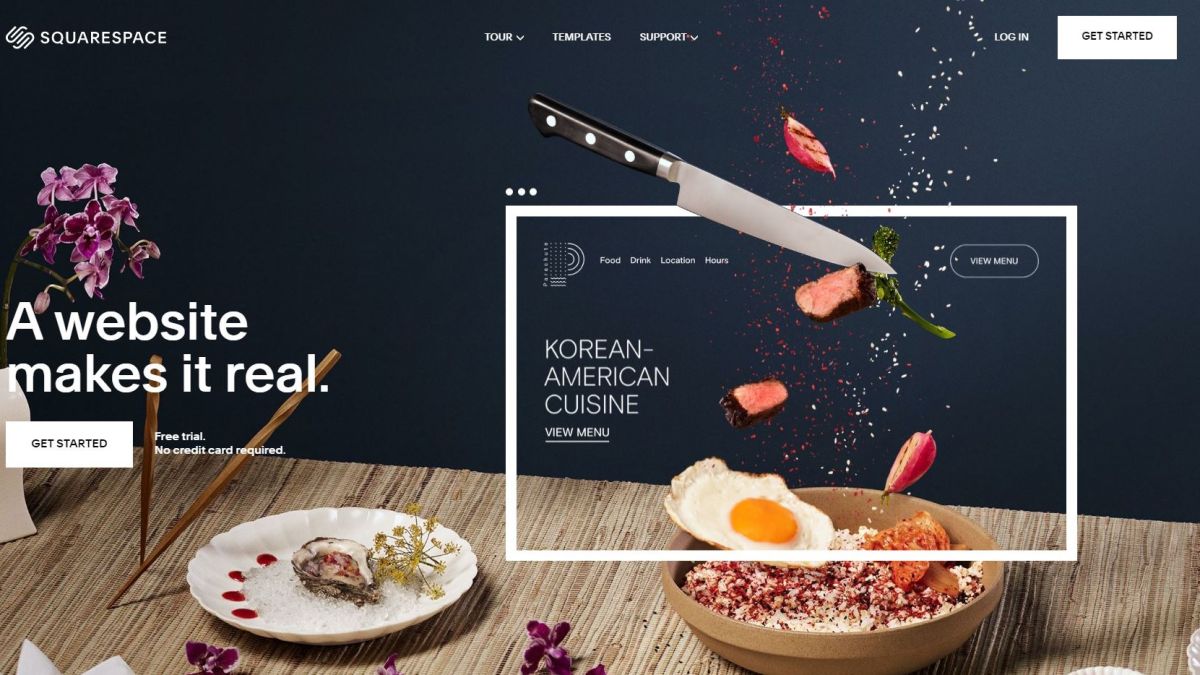
Squarespace
Squarespace là một công cụ xây dựng trang web cho phép bạn tạo các trang web đẹp mắt mà không cần bất kỳ kiến thức mã hóa hay kỹ năng thiết kế nào. Nó được thành lập bởi Anthony Casalena và ra mắt vào năm 2004.

Ưu điểm
- Giao diện kéo và thả đơn giản giúp dễ dàng tạo các trang và nội dung với ít nỗ lực nhất.
- Nhiều mẫu có sẵn với các phong cách và bố cục khác nhau để bạn có thể chọn một mẫu hoàn toàn phù hợp với thương hiệu của mình .
- Sau khi trang web của bạn hoạt động, Squarespace giúp bạn dễ dàng quản lý mọi thứ từ một bảng điều khiển: thêm trang mới hoặc bài đăng trên blog; thay đổi thông tin liên lạc của bạn; trả lời bình luận; và nhiều hơn nữa.
- Rất đáng đồng tiền bát gạo, đặc biệt khi so sánh với các công cụ xây dựng trang web khác.
- Truy cập vào nhiều tính năng, bao gồm tiếp thị qua email, SEO và tích hợp phương tiện truyền thông xã hội.
Nhược điểm
- Thiếu khả năng Thương mại điện tử khi so sánh với các đối thủ cạnh tranh, nếu bạn muốn thêm một cửa hàng trực tuyến vào trang web của mình.
- Ít tiện ích bổ sung và tích hợp với ứng dụng hơn so với các trình tạo trang web tương tự.
- Bạn cần có kế hoạch kinh doanh nếu muốn truy cập các tính năng như khả năng thêm mã tùy chỉnh
-
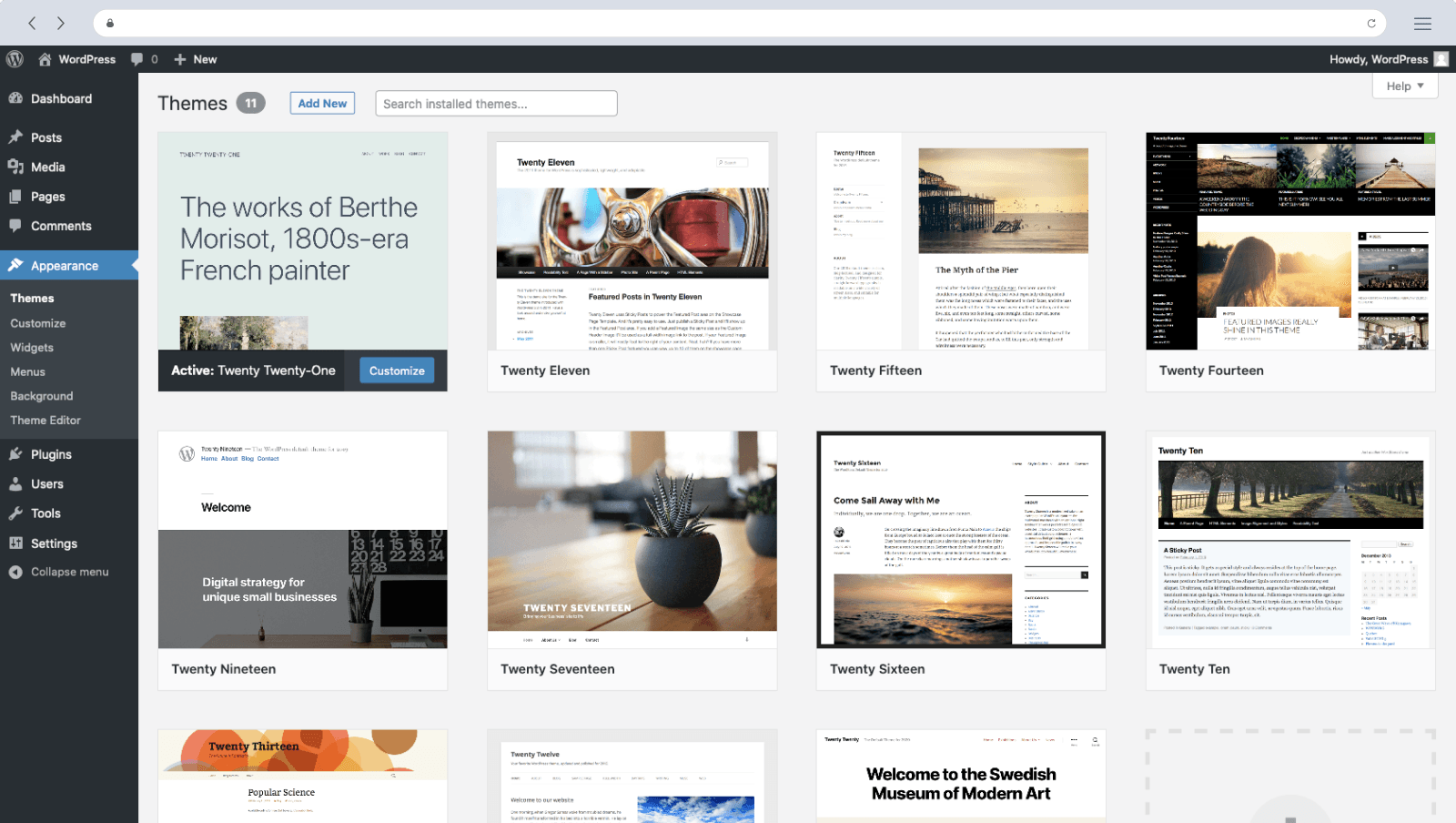
WordPress
WordPress ban đầu được tạo bởi Matt Mullenweg và Mike Little vào năm 2003 và kể từ đó đã phát triển thành một trong những nền tảng tạo trang web phổ biến nhất trên thế giới.

Điều quan trọng nữa là chỉ ra sự khác biệt giữa cả WordPress.org và WordPress.com. WordPress.org cung cấp bản tải xuống miễn phí của WordPress CMS. Tuy nhiên, trang web này không cung cấp dịch vụ lưu trữ. Mặt khác, WordPress.com là nhà cung cấp dịch vụ lưu trữ trả phí chỉ lưu trữ các trang web do WordPress cung cấp.
Ưu điểm
- Bạn có toàn quyền kiểm soát thiết kế trang web của mình. Bạn có thể chọn từ hàng nghìn chủ đề (miễn phí và trả phí) hoặc tạo chủ đề tùy chỉnh của riêng mình nếu bạn có con mắt thiết kế.
- Bạn có thể cài đặt bất kỳ số lượng chủ đề và plugin nào để tùy chỉnh thiết kế và chức năng trang web của mình .
- Nó cung cấp nhiều tính năng vượt trội, bao gồm tối ưu hóa SEO, tích hợp phương tiện truyền thông xã hội và khả năng Thương mại điện tử , trong số những tính năng khác.
- WordPress có một cộng đồng người dùng tích cực luôn sẵn sàng đưa ra lời khuyên hoặc giúp khắc phục sự cố liên quan đến việc sử dụng nền tảng. Ngoài ra còn có rất nhiều hướng dẫn trực tuyến có thể dạy bạn cách làm mọi thứ với WordPress.
Nhược điểm
- Đường cong học tập dốc vì có rất nhiều chức năng có sẵn và nhiều cách sử dụng khác nhau.
- Mặc dù có sẵn gói miễn phí nhưng gói này cung cấp dung lượng lưu trữ rất hạn chế chỉ 1 GB và sử dụng tên miền phụ
-
BigCommerce
BigC Commerce được thành lập vào năm 2009 bởi Eddie Machaalani và Mitch Harper. Đó là nền tảng Thương mại điện tử dựa trên đám mây giúp bạn tạo, quản lý và phát triển cửa hàng trực tuyến của mình. Nó cũng cung cấp nhiều tùy chọn để xây dựng trang web của bạn, bao gồm chủ đề, plugin và tiện ích mở rộng.

Ưu điểm
- Bạn có thể tùy chỉnh trang web của mình để phù hợp với nhu cầu và phong cách của thương hiệu bằng cách chọn từ hàng nghìn mẫu và thiết kế được tạo sẵn.
- Tích hợp với nhiều dịch vụ của bên thứ ba như PayPal, Google Analytics và Facebook.
- Bạn có thể trả lời câu hỏi của khách hàng một cách nhanh chóng bằng các tính năng như trò chuyện trực tiếp hoặc gửi email trả lời tự động được tích hợp ngay trong bảng điều khiển của bạn.
- Các công cụ SEO và phân tích tích hợp theo dõi trang web của bạn hoạt động tốt như thế nào và có tích hợp Mailchimp để tiếp thị qua email.
- Tích hợp xử lý thanh toán với nhiều cổng, bao gồm PayPal và Stripe, làm cho nó hữu ích cho các chủ doanh nghiệp nhỏ muốn thêm khả năng Thương mại điện tử vào trang web của họ.
Nhược điểm
- Bởi vì nó không phổ biến như một số nền tảng khác (như Shopify), nên không có nhiều ứng dụng của bên thứ ba.
- Một số người cảm thấy khó bắt đầu vì họ không biết mọi thứ nằm ở đâu trong giao diện bảng điều khiển.
- Tốc độ tải có thể chậm hơn so với đối thủ cạnh tranh.
Bảng báo giá : Thiết kế website
CÔNG TY TNHH GIẢI PHÁP CÔNG NGHỆ INFINITY
- Mã số thuế: 0202048565
- Địa chỉ: Số 3, Ngõ 2, Khu C2 Thảm Len, Cát Bi, Hải An, Hải Phòng
- Hotline: 0965 21 8696 – 0339 68 2696
- Email: tvtoske@gmail.com – ifntltd@gmail.com
- Website: https://www.ifnt.vn
- Website: https://www.webnganh.com/
- Website: https://www.webnganh.vn












 Liên hệ
Liên hệ