7 cách phối màu – bảng màu nào phù hợp với website của bạn
Màu sắc là điều đầu tiên mọi người chú ý khi họ truy cập trang web của bạn và cách phối màu của bạn có thể tạo ra tác động lớn đến cả phong cách và tính nhất quán. Tìm hiểu cách chọn bảng màu phù hợp và đưa bảng màu đó vào hệ thống thiết kế trang web của bạn.
Như các nhà thiết kế có kinh nghiệm thuộc mọi nền tảng có thể cho bạn biết, cách phối màu đòi hỏi một lượng suy nghĩ và cân nhắc sâu sắc trong quy trình thiết kế của người tạo web. Do phạm vi rộng lớn của chủ đề này nên có nhiều cách thực hành tốt nhất cần nắm vững để tạo bảng phối màu hoàn hảo. Sau khi hiểu tầm quan trọng của cách phối màu trong quá trình thiết kế trang web, chúng ta sẽ được trang bị tốt hơn nữa cho việc ra quyết định liên quan đến thiết kế trong tương lai và sự nghiệp của chúng ta với tư cách là những người tạo web.
Cụ thể, khi nói đến việc xây dựng thương hiệu, bảng phối màu hầu như luôn là thành phần chính trong hệ thống thiết kế hoặc hướng dẫn phong cách của thương hiệu , là một bộ hướng dẫn xác định tính cách, thông điệp thương hiệu, hình ảnh thương hiệu và tài sản nội dung của thương hiệu. Thương hiệu, như chúng ta biết, là một trong những thành phần quan trọng nhất trong quá trình thiết kế trang web. Như vậy, một bảng màu được xác định, chế tạo cẩn thận sẽ củng cố bản sắc thương hiệu của chúng tôi để các trang web và nội dung của chúng tôi trở thành một tài sản thương hiệu chuyên nghiệp, bóng bẩy.
Có nhiều phương pháp hay nhất và “quy tắc” mà khi người tạo web áp dụng sẽ tối đa hóa tiềm năng kỹ năng thiết kế web của họ và thể hiện tốt nhất uy tín cũng như năng lực của họ với tư cách là nhà thiết kế web. Đã đến lúc tìm hiểu và hiểu cách phối màu trang web có giá trị như thế nào trong thiết kế trang web và các quy tắc bạn có thể tuân theo để làm cho trang web của bạn trở nên tốt nhất.
Phối màu trang web là gì?
Phối màu trang web là tập hợp các màu mà nhà thiết kế chọn cho thiết kế trang web của họ. Còn được gọi là bảng màu, cách phối màu có thể bao gồm ít hoặc nhiều màu mà nhà thiết kế thấy phù hợp. Mỗi màu có thể được sử dụng cho nhiều thành phần khác nhau trên toàn bộ trang web, nghĩa là cùng một màu có thể được sử dụng cho các loại thành phần khác nhau.

Nói như vậy, bảng màu thường được chia thành hai bộ màu: chính và phụ. Màu cơ bản thường là màu chủ đạo hơn trong trang web, chiếm màu nền, màu logo, màu menu, v.v. và màu phụ thường được sử dụng làm màu nhấn, trong số các trường hợp sử dụng khác. Rất thường xuyên, bạn cũng sẽ thấy rằng một bảng màu sẽ bao gồm một số sắc thái của cùng một màu, điều này mang lại cho trang web một cảm giác đa dạng nhưng nhất quán trong toàn bộ thiết kế của nó.
Tính nhất quán thực sự là một trong những giá trị cơ bản trong việc tạo bảng màu cho trang web của bạn. Bởi vì tính cách thương hiệu rất quan trọng đối với một trang web và doanh nghiệp thành công, nên việc có một bảng màu nhất quán sẽ củng cố nhận dạng thương hiệu của bạn, vì việc bạn sử dụng lại màu sắc và kiểu dáng sẽ tạo ra sự liên kết giữa thương hiệu của bạn và đối tượng của bạn.
Tại sao màu sắc trang web lại quan trọng
1. Họ thể hiện bản sắc trực quan của bạn
Lựa chọn phối màu quan trọng của bạn trở thành bản sắc trực quan của bạn và đó là cách thương hiệu của bạn sẽ tạo được tiếng vang trong tâm trí khách truy cập và khách hàng tiềm năng, còn được gọi là nhận diện thương hiệu. Hình thức nhận dạng hình ảnh này cụ thể hóa thành một phương tiện giao tiếp giữa bạn và đối tượng mục tiêu của bạn, vì các cá nhân người dùng khác nhau sẽ được thu hút bởi các loại bảng màu khác nhau. Phối màu cũng trực quan hóa thông điệp thương hiệu của bạn, đó là lý do tại sao chúng ảnh hưởng đến một phần lớn trải nghiệm người dùng của bạn.
2. Họ tạo ấn tượng đầu tiên
Là những người tạo web, chúng tôi biết rằng trong khi thiết kế (và thiết kế lại) trang web của mình, trong thâm tâm, chúng tôi thường nghĩ, ngay cả khi trong tiềm thức, “thiết kế này sẽ tạo ấn tượng đầu tiên như thế nào đối với khách truy cập của tôi?”. Đó là một trong những điều chính mà cách phối màu của trang web hướng tới: ấn tượng đầu tiên. Điều này đúng đến mức trong một cuộc khảo sát được thực hiện vào năm 2018, 94% số người được hỏi nói rằng ấn tượng đầu tiên của họ về một trang web có liên quan đến thiết kế.
3. HỌ TẠO RA KẾT NỐI CẢM XÚC
Cuối cùng, ngay cả khi ban đầu bạn không nhận ra, các bảng màu khác nhau sẽ kích hoạt những cảm xúc và liên tưởng khác nhau trong mắt người nhìn. Tùy thuộc vào cách bạn muốn giao tiếp với khán giả và khách truy cập, lựa chọn màu sắc của bạn sẽ đóng một vai trò quan trọng trong động lực của “cuộc trò chuyện” cũng như trong việc định hình giọng nói và giọng điệu của bạn. Chủ đề tâm lý màu sắc là một thế giới riêng mà chúng ta sẽ sớm thảo luận.
7 Quy Tắc Lựa Chọn Phối Màu Trang Web
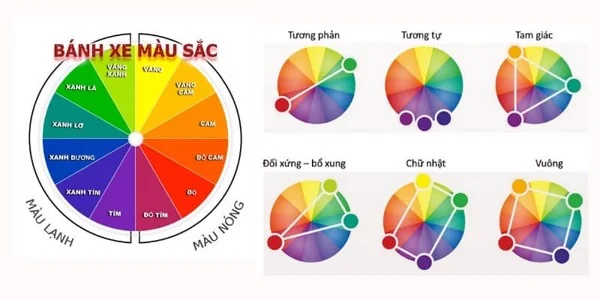
1. Làm quen với bánh xe màu

Các nguyên tắc cơ bản của lý thuyết màu sắc bắt đầu bằng việc hiểu ba nhóm mà bánh xe màu bao gồm: sơ cấp, thứ cấp và thứ ba. Các màu cơ bản, đỏ, xanh dương và vàng, là các màu cơ bản của bánh xe màu và tất cả các màu còn lại đều có nguồn gốc từ ba màu này. Tiếp theo, đến màu thứ cấp. Màu thứ cấp là những gì bạn nhận được khi trộn bất kỳ màu nào trong số ba màu cơ bản với nhau, còn được gọi là cam, lục và tím. Cuối cùng, có các màu cấp ba, còn được gọi là “màu giữa”. Đây là những gì bạn nhận được khi kết hợp màu chính và màu phụ. Ví dụ về những màu này là đỏ cam, vàng-xanh lá cây hoặc xanh lam-tím.
Hiểu mối quan hệ giữa các màu sắc không dừng lại ở đây. Nhưng bây giờ chúng ta đã biết cách các màu được hình thành, chúng ta có thể xác định cách chúng “tương tác” với nhau, hay nói cách khác, cách chúng phối hợp với nhau và cách chúng ta xây dựng các tổ hợp màu của riêng mình.
Trớ trêu thay, mặc dù các kiểu quan hệ giữa các màu trên bánh xe màu rơi vào các “loại” quan hệ cụ thể, nhưng cũng có nhiều tùy chọn về cách các màu này có thể kết hợp với nhau và đó là lúc các kiểu kết hợp màu phát huy tác dụng.
2. Hiểu sự kết hợp màu sắc
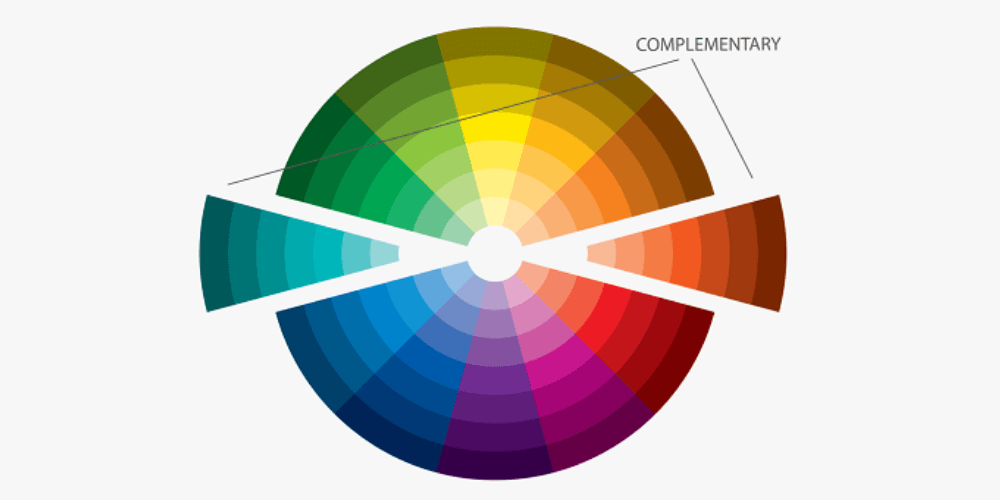
Màu bổ sung: Đối lập thu hút
Ví dụ về các màu bổ sung là đỏ và lục, lam và vàng, lam và cam, đỏ và lam, trong số nhiều màu khác. Điểm chung của các cặp này là chúng đối lập nhau và bạn có thể xác định chúng bằng cách tìm hai màu đối diện trực tiếp với nhau trên bánh xe màu. Trên thực tế, ý nghĩa của sự kết hợp màu cơ bản trong thiết kế web là do có sự tương phản rõ nét giữa chúng nên chúng có thể làm nổi bật một màu, đặc biệt là các màu nhấn.
Trong bối cảnh thiết kế trang web, việc sử dụng các màu bổ sung mang lại giá trị lớn cho các yếu tố như nút hoặc menu điều hướng . Khi mục tiêu của bạn là để khách truy cập chú ý đến một nút và nhấp vào nút đó, sử dụng bảng màu bổ sung làm màu nhấn cho văn bản và nền của nó, sẽ có nhiều khả năng thu hút sự chú ý của người dùng hơn do sự tương phản và khác biệt rõ rệt giữa hai bên.
Tương tự như vậy, thiết kế một nút có màu chữ tương phản với màu nền của nút sẽ làm cho văn bản nút dễ nhìn hơn rất nhiều. Điều này thường có thể dẫn đến khả năng nhấp chuột và tỷ lệ chuyển đổi cao hơn, và điều này cũng đúng với menu điều hướng và mục menu.
Màu sắc bộ ba: Khoảng cách đều nhau
Được coi là kiểu phối màu cơ bản nhất, phối màu bộ ba được định nghĩa là ba màu bất kỳ nằm cách nhau 120 độ trên bánh xe màu. Theo một cách nào đó, sơ đồ bộ ba có thể được coi là linh hoạt nhất trong ba loại kết hợp, vì bạn có thể đi theo nhiều hướng để đo góc 120 độ. Khác với tương tự, được giới hạn ở ba màu hơi giống nhau hoặc màu bổ sung, chỉ có thể là màu tương phản. Bộ ba có thể được coi là sự kết hợp của cả hai, vì cách phối màu bộ ba có thể kết hợp cả màu tương tự và màu bổ sung, và có (thậm chí) nhiều chỗ hơn cho sự sáng tạo. Như bạn có thể thấy, các tùy chọn kết hợp màu sắc mà một nhà thiết kế web có thể tạo ra thực sự là vô tận.
3. Xem xét tâm lý màu sắc
Thế giới tâm lý màu sắc được xây dựng dựa trên ý tưởng rằng một số màu nhất định kích hoạt những cảm giác và cảm xúc cụ thể, từ đó kích hoạt một số hành động nhất định. Nếu bạn chưa gặp phải tâm lý màu sắc cho đến bây giờ, thì bạn đã sẵn sàng cho một khám phá trí tuệ thực sự.
Tâm lý học màu sắc gợi ý rằng việc chọn cách phối màu trang web của bạn dựa trên trải nghiệm cảm xúc mà bạn muốn mang đến cho người dùng sẽ không chỉ tác động đến tính cách thương hiệu của bạn mà còn kích hoạt một số phản ứng nhất định của khách truy cập dựa trên môi trường cảm xúc mà bạn tạo ra.
4. Địa chỉ phân cấp trực quan
Nguyên tắc thiết kế của bảng màu như một yếu tố quyết định phân cấp thị giác liên quan đến hầu hết mọi thành phần trực quan trong trang web. Điều này đúng với màu văn bản, như chúng tôi đã mô tả, nhưng cũng đúng với màu nền và màu của nút. Việc nhấn mạnh tầm quan trọng của một nút cụ thể thường có thể đạt được bằng cách chọn màu nút có nhiều khả năng thu hút sự chú ý của người dùng nhất và cuối cùng dẫn đến tỷ lệ nhấp cao hơn.
5. Tập trung vào khả năng hành động, đặc biệt là khả năng nhấp chuột
Đây là bằng chứng trực quan cho thấy việc chọn hai hoặc nhiều màu có độ tương phản mạnh giữa chúng, chẳng hạn như màu đen và màu cam sáng, là một sự lựa chọn mạnh mẽ trong cách phối màu. Ngoài ra, bạn cũng có thể chọn nhiều sắc thái của một màu và áp dụng chúng cho một nhóm các phần tử, điều này có thể truyền đạt rằng các phần tử đó thực sự có liên quan với nhau, tuy nhiên một số phần tử lại “quan trọng” hơn các phần tử khác.
6. Luôn ghi nhớ thiết kế đáp ứng
Tầm quan trọng của thiết kế đáp ứng là quy tắc chung cho bất kỳ người tạo web nào. Nhưng điều có thể ít trực quan hơn về cách làm cho trang web của bạn phản hồi nhanh, đó là khả năng phản hồi vượt ra ngoài kích thước và bố cục của trang web của bạn. Lựa chọn bảng màu cũng là một yếu tố đóng góp mạnh mẽ vào cách trang web sẽ trông như thế nào trên thiết bị di động.
Trên thực tế, hãy ghi nhớ tính phản hồi của thiết bị di động khi tạo bảng màu của bạn thường sẽ giúp quá trình thiết kế của bạn dễ dàng hơn nhiều. Bằng cách này, bạn có thể đảm bảo rằng các thành phần văn bản của mình đều dễ đọc như nhau bất kể kích thước màn hình và các biểu tượng cũng như nút cũng hiển thị trên thiết bị di động cũng như trên máy tính để bàn.
7. Sử dụng màu trung tính
Mặc dù chúng có thể ít thú vị hơn, nhưng các màu trung tính là điều cần thiết cho bất kỳ cách phối màu nào được tạo ra một cách chính xác . Ngay cả khi bạn chỉ sử dụng chúng cho các thành phần văn bản, mọi bảng màu chuyên nghiệp đều nên bao gồm các màu trung tính. Dù màu sắc không trung tính đẹp đến đâu, khách truy cập trang web, lúc này hay lúc khác, sẽ cần “nghỉ ngơi” khỏi sự kích thích thị giác, đặc biệt là khi cố gắng xử lý thông tin định tính thông qua văn bản.
Hợp tác cùng INFINITY
Gửi đến niềm tin – Infinity là nhà phát triển ứng dụng, thiết kế app mobile chuyên nghiệp. Source Code được phát triển một cách linh hoạt, dễ dàng nâng cấp, các tính năng, giao diện app có thể thay đổi, phát triển thêm nhiều tính năng phù hợp với yêu cầu, mô hình kinh doanh của từng doanh nghiệp.
Cam kết thời gian – Infinity luôn cam kết chất lượng sản phẩm mình tạo nên : từ tính bảo mật thông tin, vận hành ứng dụng đến hỗ trợ triển khai, định hướng phát triển.
Công Nghệ Infinity hỗ trợ doanh nghiệp có nhu cầu thiết kế và phát triển ứng dụng quản lý mobile :
✔️ Xây dựng & thiết kế ứng dụng quản lý mobile chạy trên thiết bị smartphone, máy tính bảng Android, IOS.
✔️ Thiết kế ứng dụng mobile quản lý chuyên nghiệp theo yêu cầu doanh nghiệp.
✔️ Chăm sóc và hỗ trợ 24/7 các vấn đề liên quan đến kỹ thuật, sự cố xuất hiện khi doanh nghiệp sử dụng app mobile do Infinity thiết kế.












 Liên hệ
Liên hệ